dibawah ini saya ambil dari widgetnya kang ismet, sangat berbeda dengan yang saya punya. karena Sticky Widget bisa berfungsi pada semua widget.
Preview :

Untuk membuat Sticky widget ini, ada tiga langkah mudah, silahkan simak satu persatu
1. Menambakan kode CSS
2. Menambah kode JavaScript
3. Menambahkan kode HTML
2. Klik Template > Edit HTML > Lanjutkan
3. Tambahkan kode CSS, contoh kode seperti ini :

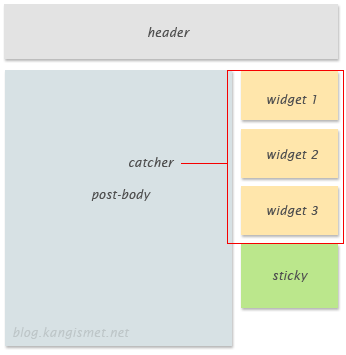
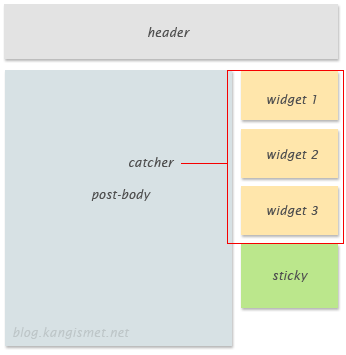
Kalau masih bingung dengan ketinggian widget anda, silahkan uji coba saja. Apabila menumpuk silahkan tambah ketinggian, apabila terlalu jauh, silahkan kurang ketinggian catcher.
Contoh Pengaplikasian
Contoh pengaplikasian pada template anda
Selamat berkreasi dengan Sticky widget sobat.....

Untuk membuat Sticky widget ini, ada tiga langkah mudah, silahkan simak satu persatu
1. Menambakan kode CSS
2. Menambah kode JavaScript
3. Menambahkan kode HTML
Menambah kode CSS
1. Login ke Blogger2. Klik Template > Edit HTML > Lanjutkan
3. Tambahkan kode CSS, contoh kode seperti ini :
#catcher{
height:780px;/* tinggi catcher */
}
#sticky{
width:300px;/* lebar sticky */
height:auto;
}
Catcher adalah tinggi keseluruhan widget sebelum sticky, misalkan ada 3 widget sebelumnya pada blog anda. Recent Post, Follower dan Facebook Like Box. Tinggi widget Recent Post 250px, tinggi widget Follower 250px, dan Like Box 250px, jarak masing2 widget 10px, maka tinggi catcher 250+10+250+10+250+10 = 780px, supaya lebih jelas saya gambarkan seperti ini :
Kalau masih bingung dengan ketinggian widget anda, silahkan uji coba saja. Apabila menumpuk silahkan tambah ketinggian, apabila terlalu jauh, silahkan kurang ketinggian catcher.
Menambah Kode JavaScript
Tambahkan kode ini sebelum</body><script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script>
<script>
$(document).ready(function() {
function isScrolledTo(elem) {
var docViewTop = $(window).scrollTop(); //num of pixels hidden above current screen
var docViewBottom = docViewTop + $(window).height();
var elemTop = $(elem).offset().top; //num of pixels above the elem
var elemBottom = elemTop + $(elem).height();
return ((elemTop <= docViewTop));
}
var catcher = $('#catcher');
var sticky = $('#sticky');
$(window).scroll(function() {
if(isScrolledTo(sticky)) {
sticky.css('position','fixed');
sticky.css('top','0px');
}
var stopHeight = catcher.offset().top + catcher.height();
if ( stopHeight > sticky.offset().top) {
sticky.css('position','absolute');
sticky.css('top',stopHeight);
}
});
});
</script>
Menambahkan kode HTML
Kode HTML nantinya seperti ini:<div id='catcher'> widget yang telah ada </div> <div id='sticky'> isi sticky widget, baik FB Like Box, Banner, atau apa pun </div>
Contoh Pengaplikasian
Contoh pengaplikasian pada template anda
<div id='sidebar'> <div id='catcher'> <b:section class='sidebar' id='sidebar' preferred='yes' showaddelement='yes'> <b:widget id='HTML3' locked='false' title='' type='HTML'/> <b:widget id='HTML2' locked='false' title='' type='HTML'/> </b:section> </div> <div id='sticky'> <a href="http://trickstipsblog.blogspot.com" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEishy7FrN4rJ5Jv47kIjpdOFZT-pLy-UBF8cMD91u3XkxHdF7bQDyC6owXCq-JvXyaI1HBkflGFwynnwdIaG38kfFtLyMS6-EhaCDZDm5ppwY_g17dVTZh2TUzzq_jlDmcMk2jHbIH_v0c/s1600/kilogo.png" /></a> </div> <div>
Selamat berkreasi dengan Sticky widget sobat.....

















knjungi jga blog sya : www.artikeldewapadma.blogspot.com
keren artikelnya gan, ,
saya udah follow blog agan.
jika berkenan follback ya :)
http://antek-it.blogspot.com/
cara menambahkan css-nya itu gimana gan ?
waaaahh oc banget nii broo
thanxs ya infoo nya
mampirrr yoo ke : baho-punya.blogspot.com
Nice Artikel Gan (y)
Kunjungan balik nya gan^^ http://100persenlengkap.blogspot.com/
Post a Comment