Tutorial | Setelah sebelumnya kita membahas Cara Membuat Border di Postingan Blog maka diposting kali ini kita akan coba membahas cara membuat box-shadow atau efect bayangan. Jika teman-teman sering menggunakan image editor atau text editor seperti photoshop atau microsoft office, maka pasti teman-teman sudah tidak asing dengan istilah ini. Tapi disini kita tidak akan menggunakan image editor atau text editor. Tapi kita akan membahas cara pembuatannya dengan menggunakan CSS.
Untuk pembuatan box-shadow ini sendiri meski hanya memakai sedikit kode perintah, tapi kita bukan hanya bisa membuat satu bayangan saja, tetapi kita juga bisa membuat lebih dari satu bayangan ganda atau yang disebut bayangan ganda, bahkan lebih dari 2 bayangan pun bisa kita lakukan. Kodenya sangat sederhana, jadi sangat mudah untuk kita pahami. Kita hanya perlu mengatur koordinat jarak horizontal dan koordinat jarak vertikal serta menentukan warna yang akan kita pakai.
Jika dibuat rumus maka rumusnya kira-kira adalah seperti ini:
{box-shadow: (koordinat X) (koordinat Y) (radius blur) (warna);}
Keterangan:
Koordinat X = Berfungsi untuk menspesifikasikan jarak horizontal bayangan. Jika sebuah nilai berisi angka positif (misal: 10px) akan membuat bayangan di sebelah kanan kotak sebesar 10px, sedangkan bernilai negatif (misal: -10px) maka akan memberikan bayangan disebelah kiri.
Koordinat Y = Berfungsi untuk menspesifikasikan jarak vertikal bayangan. Jika nilai berisi positif (misal: 10px) akan membuat bayangan di bagian bawah kotak, sedangkan nilai negatif (misal:-10px) akan memberikan bayangan disebelah atas.
Radius Blur = Berfungsi untuk menspesifikasikan radius dari blur yang dihasilkan. Nilai default adalah 0, yang berarti tidak ada blur. Nilai positif berarti meningkatkan kabur, sedangkan nilai negatif berati menyusutkan bayangannya.
Warna = Berfungsi untuk menspesifikasikan warna bayangan.
Efek bayangan Tunggal/Satu bayangan.Contoh penulisan awal.
- {box-shadow: 0 0 10px #red;}
Sebagai contoh kita anggap kita sudah memiliki kode HTML seperti ini:
- <div id="box-bayangan">disini adalah konten
- </div>
- #box-bayangan{
- background: #ccc;
- padding: 15px;
- margin-top: 10px;
- font-size: 18px;
- color: #111;
- }
Hasil yang kita dapatkan dari kode CSS dan HTML tersebut hanya akan terlihat seperti dibawah ini.
Sekarang kita tambahkan sedikit kode dari box-shadownya.
Hasil CSS setelah ditambah kode bayangannya yang kita dapatkan kira-kira seperti ini.
Untuk melihat atau membuat contoh yang lain silakan coba rubah angka-angka tersebut sesuka hati kalian.
Cara pembuatan efek bayangan ganda atau lebih.
Pada kode kedua kita hanya menambahkan tanda koma(,) kemudian memberikan tambahan kode bayangan yang baru. Untuk pemberian kode kedua nilai/angka penentu harus lebih besar dari kode yang pertama dan warna yang berbeda pula.
Untuk posting berikutnya kita akan sedikit membahas tentang hal yang serupa yaitu cara membuat text-shadow dan text 3D
Nah Sekian postingan Blogger Tutorial kali ini, selanjutnya akan dilanjutkan dengan Cara Memberikan Effect Keren Pada Text.
Hasil sebelum penambahan kode bayangan/shadow
Sekarang kita tambahkan sedikit kode dari box-shadownya.
box-shadow: 0 0 10px red;
- #box-bayangan{
- background: #ccc;
- border:3px ridge #FFF;
- padding: 15px;
- margin-top: 10px;
- font-size: 18px;
- color: #111;
- text-align:center;
- box-shadow: 0 0 10px red; /*--code bayangan--*/
- }
Hasil Setelah Penambahan kode bayangan/shadow
Untuk melihat atau membuat contoh yang lain silakan coba rubah angka-angka tersebut sesuka hati kalian.
Cara pembuatan efek bayangan ganda atau lebih.
Untuk cara pembuatan bayangan efek ganda atau lebih ini, prinsipnya tetap sama dengan pembuatan efek satu bayangan. Kita hanya perlu memberikan sedikit tambahan saja. Coba kalian perhatikan perbedaan dua kode dibawah ini.
box-shadow: 0 0 10px red;
box-shadow: 0 0 10px red, 0 0 30px blue;
Pada kode kedua kita hanya menambahkan tanda koma(,) kemudian memberikan tambahan kode bayangan yang baru. Untuk pemberian kode kedua nilai/angka penentu harus lebih besar dari kode yang pertama dan warna yang berbeda pula.
- #box-bayangan{
- background: #ccc;
- border:3px ridge #FFF;
- padding: 15px;
- margin-top: 10px;
- font-size: 18px;
- color: #111;
- text-align:center;
- box-shadow: 0 0 10px red; /*--code bayangan tunggal--*/
- }
- #box-bayangan{
- background: #ccc;
- border:3px ridge #FFF;
- padding: 15px;
- margin-top: 10px;
- font-size: 18px;
- color: #111;
- text-align:center;
- box-shadow: 0 0 10px red, 0 0 30px blue; /*--code bayangan ganda--*/
- }
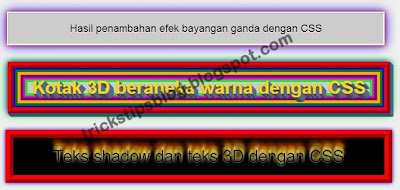
Hasil penambahan efek bayangan ganda dengan CSS
Hal ini juga berlaku jika kita ingin menambahkan lagi bayangan yang lebih banyak. Siapa tahu kalian suatu saat bisa membuat box-shadow dengan efek pelangi. Kalau saya cuma bisa membuat yang aneka warna aja seperti dibawah ini. Hehe..
Kotak 3D beraneka warna dengan CSS
Untuk posting berikutnya kita akan sedikit membahas tentang hal yang serupa yaitu cara membuat text-shadow dan text 3D
Teks shadow dan teks 3D dengan CSS
Nah Sekian postingan Blogger Tutorial kali ini, selanjutnya akan dilanjutkan dengan Cara Memberikan Effect Keren Pada Text.


















Mantap...Bro...!
ternyata gitu ya gunanya css
Post a Comment