
Berikut cara membuat menu dropdown melayang di blog.
1. Login ke blogger => Rancangan => edit HTML
2. Bagi sobat yang belum menggunakan menu dropdown, atau di blognya belum menggunakan menu horizontal, silahkan copy kode CSS di bawah ini jangan lupa tempatkan kode tersebut di atas ]]></b:skin>
_______________________________________________________________________
#NavbarMenu {background: #000;width: 400px;height: 10px;font-size: 11px;font-family: Trebuchet MS, Tahoma, Verdana;color: #fff;margin: 0px;padding: 0px;}_______________________________________________________________________
#NavbarMenuleft {width: 400px;float: left;margin: 0;padding: 0;}
#nav {margin: 0;padding: 0;}
#nav ul {float: left;list-style: none;margin: 0;padding: 0;}
#nav li {list-style: none;margin: 0;padding: 0;}
#nav li a, #nav li a:link, #nav li a:visited {background: #222222;height: 15px;color: #fff;display: block;font-size: 11px;font-family: trebuchet ms, ;text-transform: none;text-decoration: none;margin: 0;padding-top:6px;padding-bottom:5px;padding-left:13px;padding-right:13px;border-right: 1px solid #000;}
#nav li a:hover, #nav li a:active {background: #7f7f7f;color: #222222;margin: 0;padding-top:6px;padding-bottom:5px;padding-left:13px;padding-right:13px;text-decoration: none;}
#nav li li a, #nav li li a:link, #nav li li a:visited {background: #7f7f7f;width: 150px;color: #fffff;font-size: 11px; font-family:trebuchet ms,;font-weight:strong;text-transform: none;float: none;margin: 0;padding: 7px 10px;border: 1px solid #000;}
#nav li li a:hover, #nav li li a:active {background: #222222;color: #7f7f7f;padding: 7px 10px;}
#nav li {float: left;padding: 0;}
#nav li ul {z-index: 9999;position: absolute;left: -999em;height: auto;width: 170px;margin: 0;padding: 0;}
#nav li ul a {width: 140px;}
#nav li ul ul {margin: -32px 0 0 171px;}
#nav li:hover ul ul, #nav li:hover ul ul ul, #nav li.sfhover ul ul, #nav li.sfhover ul ul ul {left: -999em;}
#nav li:hover ul, #nav li li:hover ul, #nav li li li:hover ul, #nav li.sfhover ul, #nav li li.sfhover ul, #nav li li li.sfhover ul {left: auto;}
#nav li:hover, #nav li.sfhover {position: static;}
3. Kemudian simpan tamplate
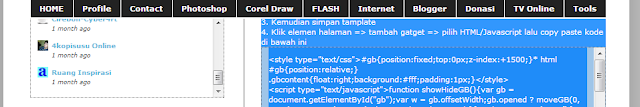
4. Klik elemen halaman => tambah gatget => pilih HTML/Javascript lalu copy paste kode di bawah ini
_______________________________________________________________________
4. Klik elemen halaman => tambah gatget => pilih HTML/Javascript lalu copy paste kode di bawah ini
_______________________________________________________________________
<style type="text/css">#gb{position:fixed;top:0px;z-index:+1500;}* html #gb{position:relative;}.gbcontent{float:right;background:#fff;padding:1px;}</style><script type="text/javascript">function showHideGB(){var gb = document.getElementById("gb");var w = gb.offsetWidth;gb.opened ? moveGB(0, 30-w) : moveGB(20-w, 0);gb.opened = !gb.opened;}function moveGB(x0, xf){var gb = document.getElementById("gb");var dx = Math.abs(x0-xf) > 10 ? 5 : 1;var dir = xf>x0 ? 1 : -1;var x = x0 + dx * dir-100;gb.style.top = x.toString() + "px";if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);}}</script><div id="gb"><div class="gbtab" onclick="showHideGB()"></div><div class="gbcontent"><div class="menuhorisontal"><ul id="nav"><li><a href="http://trickstipsblog.blogspot.com/">Home</a></li><li><a href="http://trickstipsblog.blogspot.com/">Profil</a></li><li><a href="http://trickstipsblog.blogspot.com/">Kontak</a></li><li><a href="http://trickstipsblog.blogspot.com/">Photoshop</a></li><li><a href="http://trickstipsblog.blogspot.com/">CorelDraw</a></li><li><a href="http://trickstipsblog.blogspot.com/">Trik Internet</a><ul><li><a href="http://trickstipsblog.blogspot.com/">Download</a></li></ul></li><li><a href="http://trickstipsblog.blogspot.com/">Softwere</a></li><li><a href="http://trickstipsblog.blogspot.com/"> Blogger</a><ul><li><a href="http://trickstipsblog.blogspot.com/">Artikel</a></li><li><a href="http://trickstipsblog.blogspot.com/">Daftar Isi</a></li><li><a href="http://trickstipsblog.blogspot.com/">Cek Berat Blog</a></li><li><a href="http://trickstipsblog.blogspot.com/">Parse HTML Blogger</a></li><li><a href="http://trickstipsblog.blogspot.com/">Tukar Link</a></li></ul></li><li><li><a href="http://trickstipsblog.blogspot.com/">GuestBook</a></li><li><a href="http://trickstipsblog.blogspot.com/" target="_blank">TV Online</a><ul><li><a href="http://trickstipsblog.blogspot.com/" target="_blank">Global TV</a></li><li><a href="http://trickstipsblog.blogspot.com/" target="_blank">MNC TV</a></li><li><a href="http://trickstipsblog.blogspot.com/" target="_blank">Game Online</a></li><li><a href="http://trickstipsblog.blogspot.com/">Photoshop Online</a></li></ul></li></li></ul></div><script type="text/javascript">var gb = document.getElementById("gb");gb.style.center = (20-gb.offsetWidth).toString() + "px";</script></div></div>
_______________________________________________________________________
Nb : Ganti Url blog dengan Url blog sobat sendiri ya :)
5. Langkah terakhir silahkan klik simpan.
5. Langkah terakhir silahkan klik simpan.














wuih, lumyan keren gan..
coba ah..
silahkan agan.,
Mantep gan. boleh saya coba ya gan. makasih
oke deh bosss nanti di coba deh kubal atuh www.mahadewapulsa.com
Ini blog keren ,,, asli ane baru nemu cara ini,,, hanya diblog ini html nya bner2 bisa jalan.... terimakasih sob ilmunya......
Terimakasih.. artikelnya sangat bermanfaat.. kebetulan saya sedang mencari ini eh nyasar dimari hehehe
Ohya saling bersilaturahmi jg gan dimari, lirik noah > Lirik Noah Full =>
Thanks.. berjaya sll gan.. ^^
Post a Comment